PullToRefresh是一套实现非常好的下拉刷新库,它支持: 1.ListView 2.ExpandableListView 3.GridView 4.WebView 等多种常用的需要刷新的View类型,而且使用起来也十分方便。(下载地址: 2013年开始已经停止维护)
下载完成,将它导入到eclipse中,作为一个library导入到你的工程中就好了。
一、废话少说,下拉刷新Go。
1.在你的布局文件中加上你想用的View就好了,比如这儿我想用一个支持下拉 刷新的ExpandableListView
- 在你的Activity代码中进行简单的设置:
mExpandList = (PullToRefreshExpandableListView) rootView.findViewById(R.id.expand_list); mExpandList.getRefreshableView().setGroupIndicator(null); mExpandList.getRefreshableView().setDivider(null); mExpandList.getRefreshableView().setSelector(android.R.color.transparent); mExpandList.getRefreshableView().setOnGroupClickListener(this); mExpandList.setOnRefreshListener(this);
第一行是找到这个View,最后一行是为它加上刷新的监听器,中间的几行是我对ExpandableListView进行一些设置。 这样其实就已经可以下拉刷新了,但刷新时需要运行的代码写在哪呢,还有为什么下拉不会收起来呢,且往下看。
3.下拉刷新时执行的方法onRefresh()
@Override public void onRefresh(PullToRefreshBaserefreshView) { if (!isRefreshing) { isRefreshing = true; updateList(true); } else { mExpandList.onRefreshComplete(); } }
一般来说我们会开另一个线程去获取数据,所以这儿会加上一个判断,如果已经在获取数据了,就onRefreshComplete(),就是将下拉收起;否则就去开新线程取数据,取完记得也要onRefreshComplete()哦! 二、上拉加载 如果你不想再费时间去自己写一个上拉加载,不妨试一下PullToRefresh自带的上拉效果哦! PullToRefresh本身支持下拉刷新和上拉刷新,所以我们只需要将上拉刷新改成上拉加载就行了。 1.设置Mode
// set mode to BOTH mExpandList.setMode(Mode.BOTH); mExpandList.getLoadingLayoutProxy(false, true).setPullLabel(getString(R.string.pull_to_load)); mExpandList.getLoadingLayoutProxy(false, true).setRefreshingLabel(getString(R.string.loading)); mExpandList.getLoadingLayoutProxy(false, true).setReleaseLabel(getString(R.string.release_to_load));
Mode设置为Mode.BOTH后,下拉和上拉都会执行onRefresh()中的方法了。 因为界面上边,我们要显示“下拉刷新”,下边我们要显示“上拉加载”,所以后三行就是改变下边部分的文字,getLoadingLayoutProxy(false, true)方法大家可以自己感受一下。
2.怎么区分下拉/上拉 网上有的同学是用onScrollListener来判断,这样并不严谨,我依靠是header还是footer处于可见状态来区分下拉和上拉,如果是下拉,那header一定是可见的;反之,footer一定是可见的。 但是PullToRefreshExpandableListView并没有提供这样的接口,那我们就来小改一下我们引入的工程吧,很简单:
找到包“com.handmark.pulltorefresh.library”下的PullToRefreshAdapterViewBase.Java这个类,加入两个新接口:
public boolean isHeaderShown() { return getHeaderLayout().isShown(); } public boolean isFooterShown() { return getFooterLayout().isShown(); } 这样就行了哦,重新编译一下这个工程,和你自己的工程。 在onRefresh()中这样来用:
@Override public void onRefresh(PullToRefreshBaserefreshView) { if (!isRefreshing) { isRefreshing = true; if (mExpandList.isHeaderShown()) { Utils.LOGD("pull-to-refresh"); refreshOnlineStatus(true); } else if (mExpandList.isFooterShown()) { Utils.LOGD("pull-to-load-more"); loadNextPage(); } } else { mExpandList.onRefreshComplete(); } }
很简单吧,这样我们就YD地使用PullToRefresh实现了下拉刷新和上拉加载,LOL,希望多多少少能帮到大家。
更新于2014-07-01
近来发现:
1.实现上拉监听,只需要实现OnRefreshListener2就可以了,同时别忘记setMode(Mode.BOTH) 哦!
2.PullToRefreshListView在使用上有一个BUG,在你的xml layout中,不能一开始将它的visiablity设置为GONE,否则,在代码中设置visiablity为VISIABLE也没有作用。
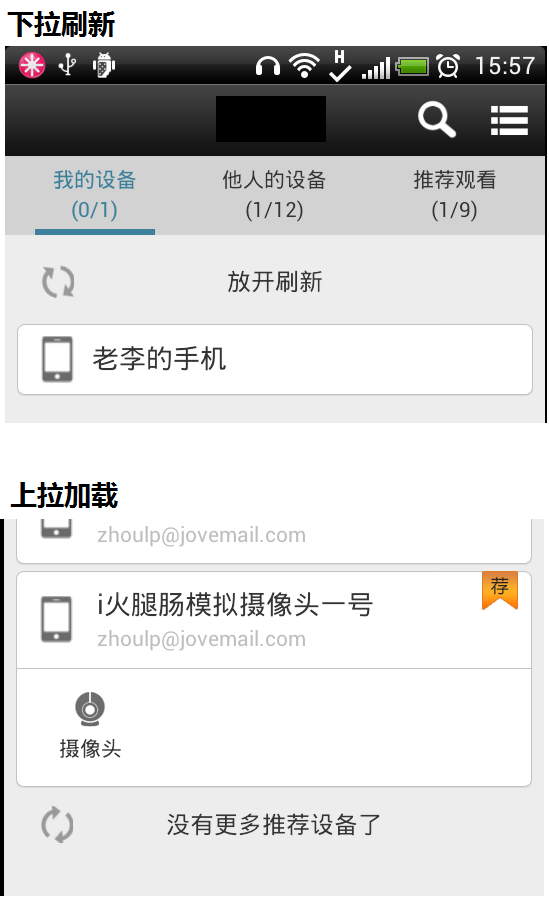
最后放上一张效果图